
I discovered Jetpack Compose a few months ago and I wanted to share with you a simple prototype. For fun I tried to create an audio player prototype with an old school vinyl style in Jetpack Compose.
I tweeted the result with a short video.

First of all, if you are starting with Jetpack Compose, take a look Get started with Jetpack Compose, very good point of start with Jetpack Compose.
In this sample I just create a vinyl with rotation animation and a play/pause button.

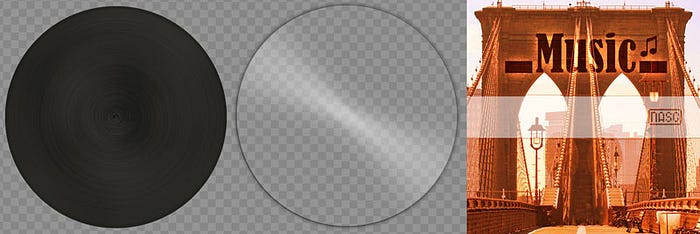
The vinyl
In my sample I tried to use my Photoshop skills to draw the vinyl. I created three images for three layers. The first layer for vinyl background, the second layer for lighting effect and the last a fake album cover.

This composable is a simple Box with rotation as parameters. This rotation will be applied only to the vinyl layer and the album layer (light effect stay static). A shape is applied to the box to simulate the small hole in the vinyl.
Rotation animation
This composable only allows you to manage the rotation animation based on the playing status.
If status is play, an infinite repeatable animation start, else if status is pause, a simple animation start based on current rotation value and end the rotation by slowing down. This value is given to the composable Vinyl()
Play/Pause
A simple composable working as toggle button.
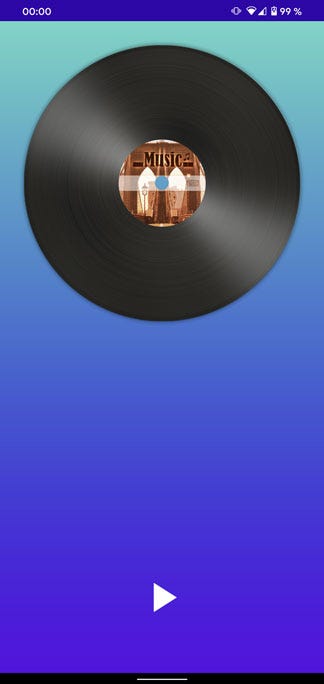
Final result
I just compose the main page (with a gradient as background) with VinylAnimation() and AudioControl(). The playing state is passed to these two composable for changing animation and button icon.
Source code
The complete source code is available on GitHub, working with Android Studio Canary 14 and Jetpack Compose 1.0.0-beta04
